
Terrier: Your Energetic Ally in Visualization
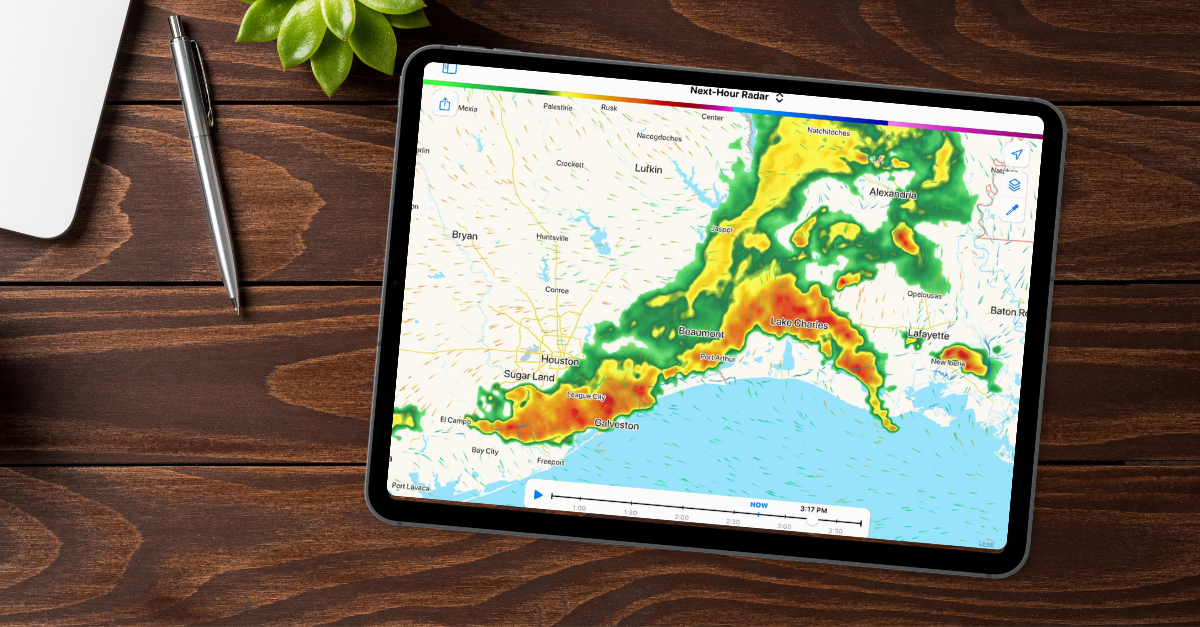
- Advanced weather data visualization tool
- Stunning, interactive displays on the web and mobile
- Offers WMTS and WMS endpoints for traditional integration

Terrier Integrations
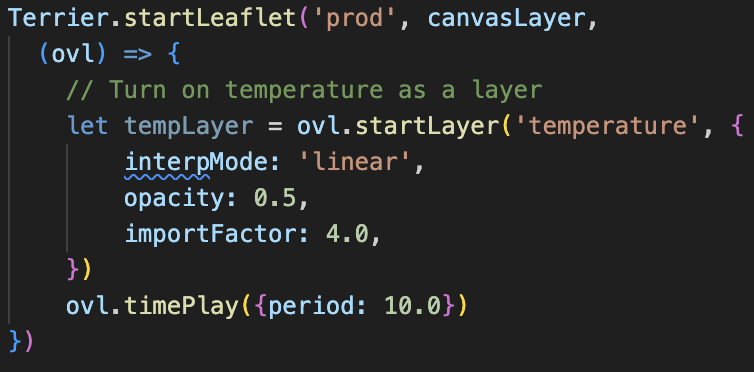
Leaflet JS
Integration:
-
- Terrier.js module with integration method
- Handles reprojection, data sources, and timing
- Integrates with Leaflet for variable overlay on maps
- Leverages CanvasLayer for real-time rendering on top of Leaflet

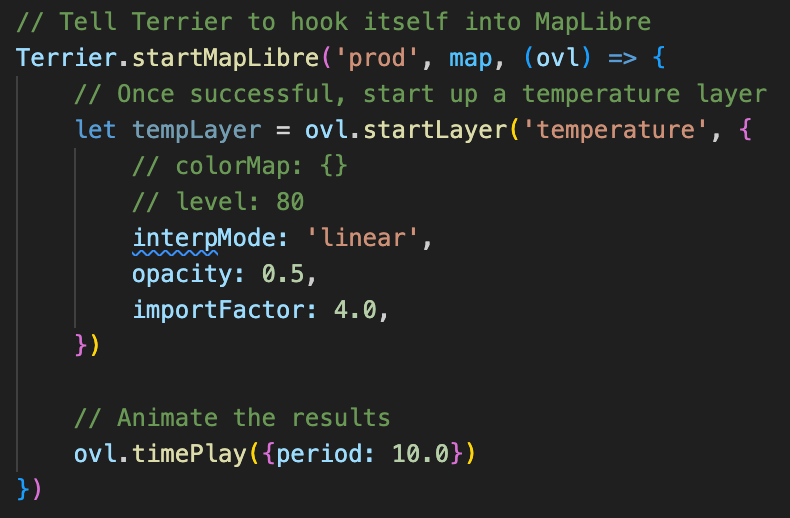
MapLibreJS
Integration:
-
- Provide stackName and MapLibreJS map
- Control Terrier layer placement
- Showcases Terrier’s data layers on MapLibre maps
- Leverages MapLibre’s WebGL and Custom Layer interface
- Supports Mapbox JS toolkit

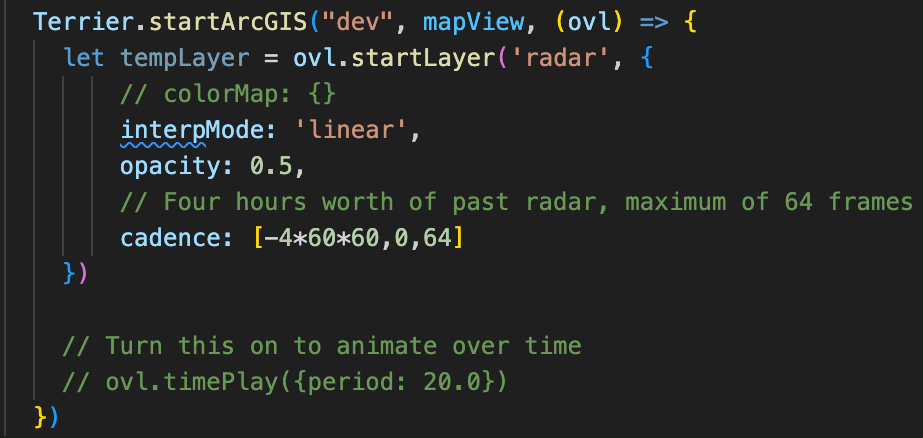
ArcGIS
Integration:
-
- Provide stackName and ArcGIS Web map
- Showcases Terrier’s variable layers on ESRI maps
- Leverages Custom WebGL Layer Interface

Terrier Blog Posts
Building Better Displays with Terrier Visualization
Explore the next generation of Terrier visualization technology, offering unprecedented flexibility and control in data display with the new Terrier2 release.
Wet Dog Weather Now Supports Mapbox Mobile Maps SDK
Wet Dog Weather expands professional weather visualization support, bringing high-performance rendering and real-time data display to more platforms
Atmospheric Anomalies: The Unexpected Side of Weather
A witty exploration of weather data, cyclonic vortices, and fascinating atmospheric anomalies from a self-described “data plumber’s” unique perspective.
Industries
Automotive
Aviation
Consumer
Have a project in mind?
We are a leading Software as a Service provider and charge according to the value we deliver. Our customers have the option to rent their own Boxer stack and gain access to our top-of-the-line Terrier front-end libraries. We handle a wide range of standard data sets, a routine practice. In addition, we also process custom data that you either purchase or generate yourself. Customization is where our expertise and innovation come into play, making things even more interesting. Let’s work together on your weather visualization project!