
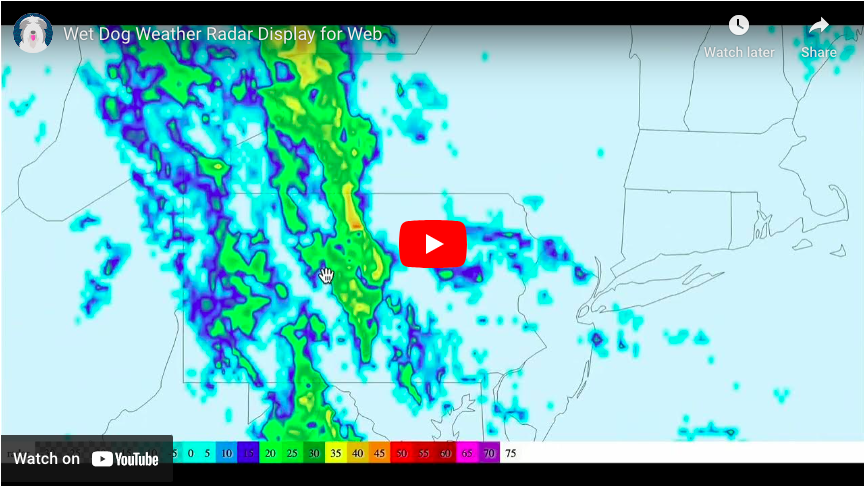
by Steve Gifford | May 15, 2024 | Boxer, Data, Terrier
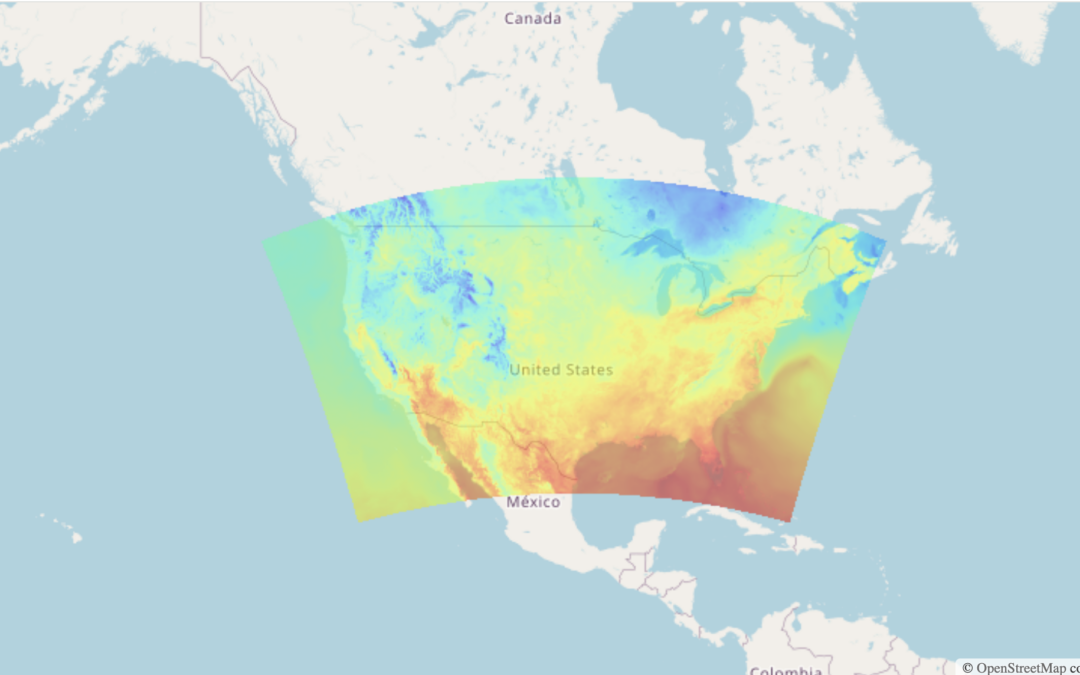
At Wet Dog Weather, our main task is weather data visualization. Our weather map tiles are fast! The whole process is easy, and it looks amazing. We combine a ton of data on the fly in our Terrier for Web SDK. That’s the best way to get the most out of Boxer and...

by Steve Gifford | May 8, 2024 | Data, MapLibre, Terrier
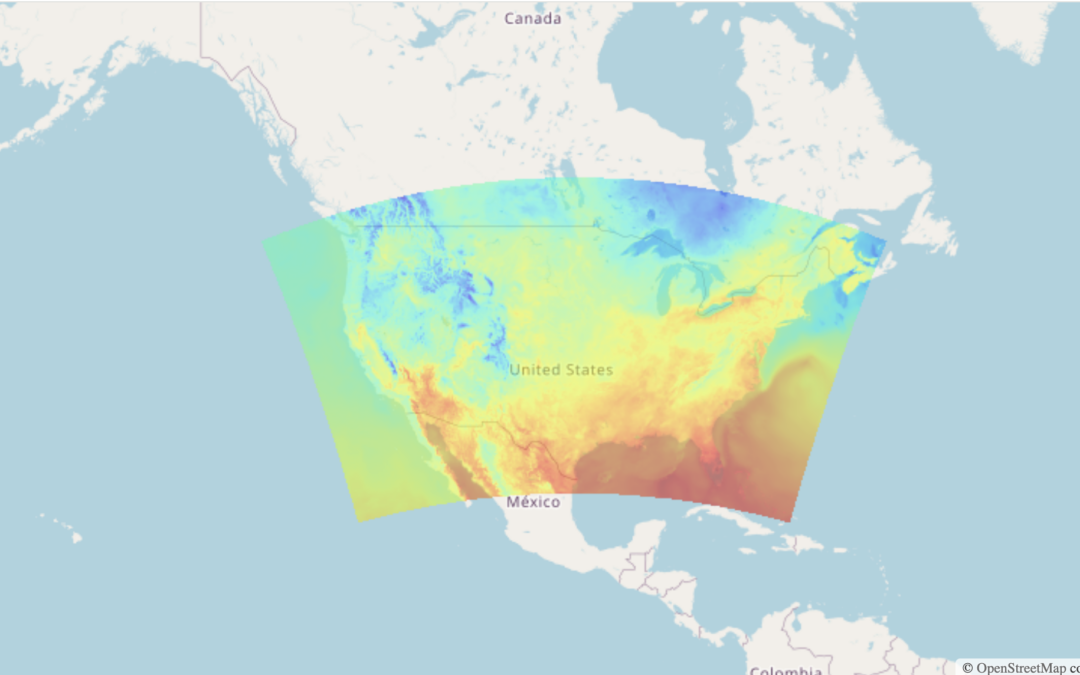
We do some pretty advanced data visualization for weather data. Our Terrier is interactive, low latency, and very pretty. There are many moving parts to that, but we’ll let you in on one of our secrets: Our map toolkit integrations use other peoples’ map...

by Steve Gifford | Mar 26, 2024 | Data, MapLibre, Terrier
Terrier’s web version, our front-end display toolkit, has a lot going on—data transfer, reprojection, resampling, and WebGL data shaders, to name some—but using it is pretty straightforward. Getting Started with Terrier: Weather Mapping Basics Here’s how...

by Steve Gifford | Sep 28, 2023 | Data, Terrier
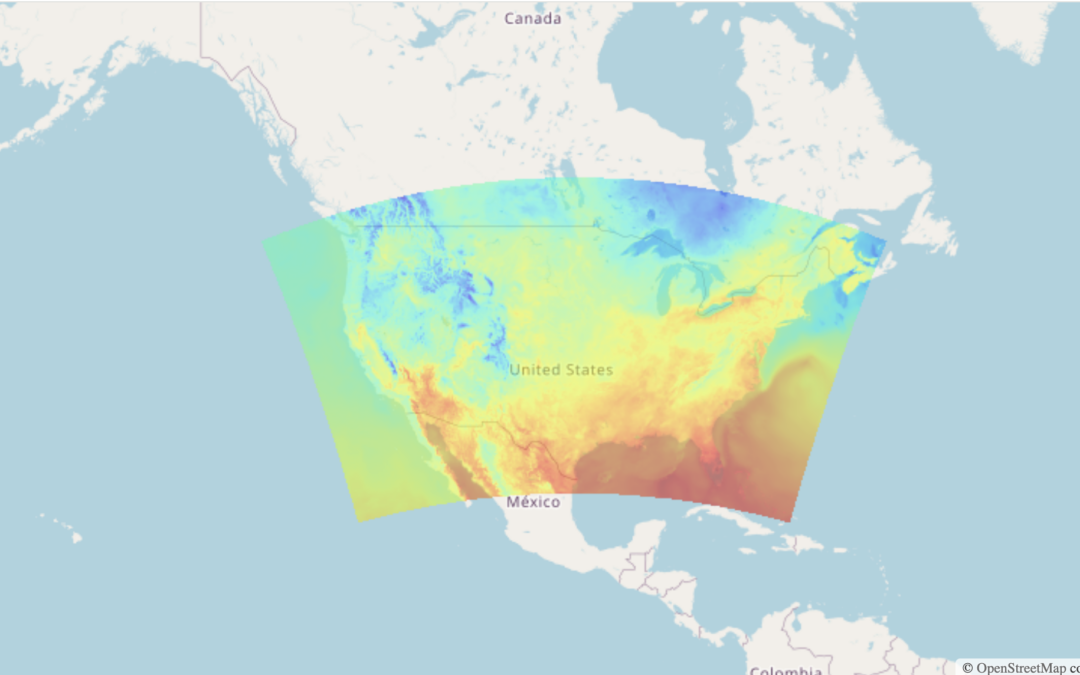
We’ve added Leaflet support to Terrier for Web. Here’s an example of temperature overlaid on the map. Terrier is the same weather graphics engine that powers our customers’ mobile apps, ported to the web. Leaflet Developer Perspective Adding a Terrier map to your...

by Steve Gifford | Sep 25, 2023 | Data, MapLibre, Terrier
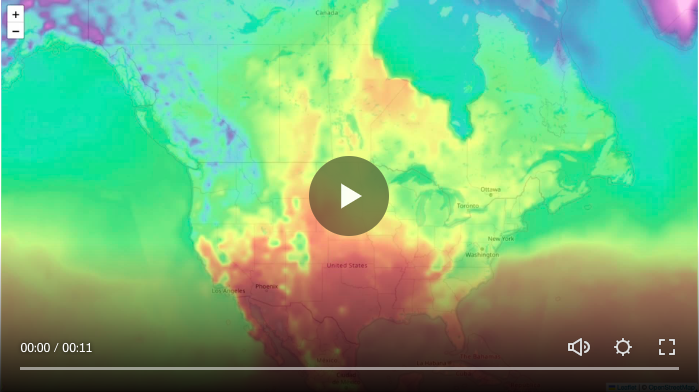
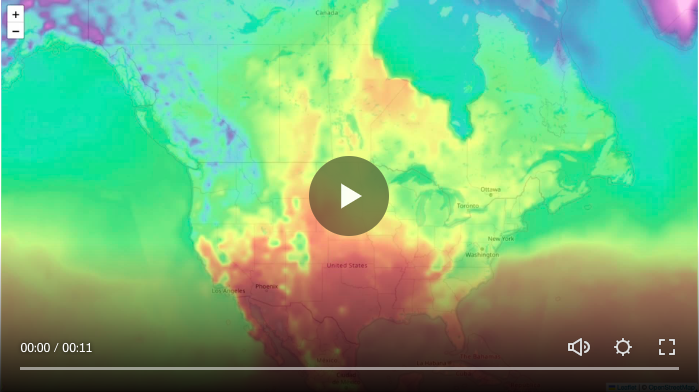
We’ve fully integrated Terrier for Web with MapLibreJS. The above image shows Terrier’s radar layer. MapLibre is our favorite, and our contracting side is doing some work for MapLibre Native. But this is unrelated, and it’s for the web. Much like the...

by Steve Gifford | Apr 19, 2023 | Data, Terrier
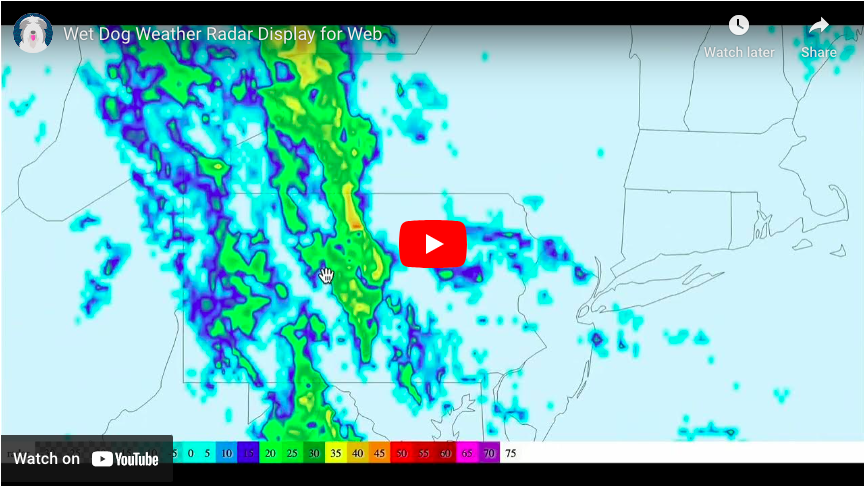
We’ve been busily working on the radar visualization web support for our display toolkit, Terrier. Yes, everything is named after a dog breed. The Journey to Web-Based Radar Visualization Terrier started on mobile and displayed wind, temperature, radar, and other data...